티스토리 뷰

안녕하세요! 저번 시간에는 Vuex란 무엇인지에 대해 간단히 알아봤습니다.
그래서 이번에는 Vuex에서 사용되는 몇몇 용어들에 대해 알아본 후, 실제로 간단한 TodoList를 만들어볼까 합니다!
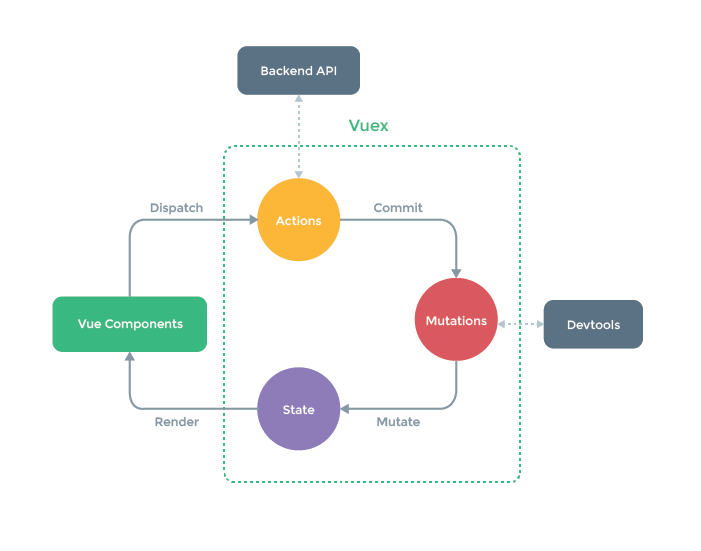
시작하기 전, 아래 그림을 다시 봅시다.

Vuex는 저장소(Store)를 중심으로 작동합니다.
이것은 애플리케이션의 상태를 중앙 집중화하여 관리하는 컨테이너이며,
일반적인 전역 객체와는 달리 저장소의 상태를 직접 변경하지 않으며 해서는 안되는 일입니다.
그 대신 우리는 위의 그림에서 볼 수 있는 Mutations, 즉 변이(Mutation)를 통해서 저장소의 상태를
변경할 수 있습니다. 여기서 변이는 기존 상태를 유지하고 새로운 값을 생성하는 역할을 합니다.
그리고, 한 가지 주의할 점이 있는데 변이의 목적은 다름이 아닌 상태의 변화 라는 것입니다.
즉, 상태의 변화와 관련이 없는 작업은 변이 내부에서 수행되지 않도록 해야합니다.
또한, 변이는 동기적인 작업이기 때문에 setTimeout()이나 여러 통신 작업 등과 같은 비동기 처리는 변이를 통해서 수행을 할 수 없습니다.
후에 다시 언급하겠지만, 위와 같은 경우는 액션(Action) 이란 것을 이용해 비즈니스 로직을 실행하고, 그 결과를 변이 쪽으로 커밋(Commit) 할 수 있습니다.
결론적으로,
Vuex의 전체적인 흐름을 보면 Vue 컴포넌트가 나타내는 UI는 저장소의 상태를 반영하고, UI에서 발생하는 행위는 액션을 통해 외부 API를 호출합니다. 또, API 실행 결과는 변이를 통해서 다시 상태를 변화시킵니다.
이처럼 단방향 흐름으로 관리되기 때문에 상태 변화 추적이 용이하며, 예측할 수 있는 방법으로 상태를 변경할 수 있다는 점이 Vuex의 가장 큰 특징이라고 할 수 있습니다.
자, 이제 TodoList 앱을 만드는 것을 시작하도록 하겠습니다.
다만, 시작하기에 앞서 아직 프로젝트 구성 준비가 안 되신 분들은 아래를 보고 따라하시면 되고,
이미 되신 분들은 넘기시면 됩니다!
1. 작업할 수 있는 폴더 만들고 열기 (저는 VSCode에서 작업했습니다.)
2. Vue-Cli를 설치하고 프로젝트를 생성하기
2-1. 설치
npm install vue-cli -g (전역으로 설치)
2-2. 프로젝트 생성
// vue init <template-name> <project-name> 의 형식을 가짐
vue init webpack todo-list-app
이름은 자유로 하시고, 형식은 다음과 같이 해주시면 됩니다!
3. 프로젝트에 Vuex 설치 후 적용하기
자신이 설치한 프로젝트에 들어가 Vuex를 설치합니다.
cd todo-list-app
npm install vuex --save-dev
그리고 실제로 Vuex가 등록될 공간인 store 폴더를 src 내에 생성해주고, 다시 그 내부에 index.js 파일을 생성해줍니다.
즉, src/store/index.js에 다음 코드를 입력해주시면 됩니다.
| // store 폴더 내의 index.js | |
| import Vue from 'vue'; | |
| import Vuex from 'vuex'; | |
| Vue.use(Vuex); | |
| const store = new Vuex.Store({ | |
| // 세부 내용 | |
| }); | |
| export default store; |
이제 그 등록한 것을 실제로 쓸 수 있도록 설정해줘야겠죠?
src 내의 main.js를 다음과 같이 설정해주시면 됩니다.
| import Vue from 'vue'; | |
| import App from './App'; | |
| import router from './router'; | |
| import store from './store'; | |
| Vue.config.productionTip = false; | |
| new Vue({ | |
| el: '#app', | |
| store, | |
| router, | |
| components: { App }, | |
| template: '<App/>' | |
| }); |
4. 시작!
만들 TodoApp의 기능은 다음과 같고 아래의 모양을 띕니다.
1. 할 일 추가하기
2. 할 일 삭제하기
3. 할 일 완료 / 미완료로 바꾸기
4. 할 일 모두 삭제하기
저 같은 경우는 컴포넌트를 다음과 같이 나눴습니다.
1. 전체를 감싸는 TodoApp.vue
2. 할 일을 입력하는 TodoInput.vue
3. 할 일을 보여주고 삭제 및 토글이 가능한 TodoList.vue
4. 전체 삭제를 할 수 있는 TodoClear.vue
그리고, 기능들의 이름들이 한 번에 있으면 보기도 좋고 관리가 편할 것 같아 Constant.js를 따로 추가하였습니다.
| export default { | |
| ADD_TODO: 'addTodo', | |
| DELETE_TODO: 'deleteTodo', | |
| DELETE_ALL: 'deleteAll', | |
| DONE_TOGGLE: 'doneToggle', | |
| SHOW_LIST: 'showList' | |
| } |
먼저 TodoApp.vue 입니다.
| <template> | |
| <div id="todo-app"> | |
| <h1>MY-TODO</h1> | |
| <todo-input /> | |
| <todo-list /> | |
| <todo-clear /> | |
| </div> | |
| </template> | |
| <script> | |
| import TodoInput from './TodoInput' | |
| import TodoList from './TodoList' | |
| import TodoClear from './TodoClear' | |
| export default { | |
| name: 'todo-app', | |
| components: { | |
| TodoInput, | |
| TodoList, | |
| TodoClear | |
| } | |
| } | |
| </script> | |
| <style scoped> | |
| #todo-app { | |
| margin: 0 0.5rem; | |
| position: relative; | |
| } | |
| h1 { | |
| color: #484848; | |
| text-align: center; | |
| padding-top: 2.5rem; | |
| } | |
| </style> | |
전체를 감싸는 컴포넌트로써 TodoInput, TodoList, TodoClear 컴포넌트들을 불러와 적용하고 있습니다.
TodoInput.vue 입니다.
| <template> | |
| <div> | |
| <input type="text" | |
| v-model.trim="todo" | |
| placeholder="할 일을 입력하세요." | |
| class="todo-input" | |
| @keyup.enter="addTodo" | |
| maxlength="30" | |
| > | |
| <button type="button" | |
| class="add-todo-btn" | |
| @click="addTodo" | |
| > | |
| + | |
| </button> | |
| </div> | |
| </template> | |
| <script> | |
| import Constant from '../constant' | |
| export default { | |
| name: 'todo-input', | |
| data () { | |
| return { | |
| todo: '' | |
| } | |
| }, | |
| methods: { | |
| addTodo () { | |
| this.$store.commit(Constant.ADD_TODO, { todo: this.todo }); | |
| this.todo = ''; | |
| } | |
| } | |
| } | |
| </script> | |
| <style scoped> | |
| .todo-input { | |
| display: block; | |
| width: 100%; | |
| height: 3rem; | |
| border-radius: 5px; | |
| margin: 0.8rem 0; | |
| box-shadow: 5px 10px 10px rgba(0, 0, 0, .03); | |
| display: flex; | |
| align-items: center; | |
| font-size: 0.9rem; | |
| padding-left: 1rem; | |
| } | |
| .todo-input:first-of-type { | |
| margin-top: 2rem; | |
| } | |
| .add-todo-btn { | |
| width: 3rem; | |
| height: 3rem; | |
| border-radius: 0 5px 5px 0; | |
| background: linear-gradient(to right, #6478fb, #8763fb); | |
| position: absolute; | |
| right: 0; | |
| margin-top: -3.8rem; | |
| color: #fff; | |
| font-size: 1.2rem; | |
| font-weight: 800; | |
| cursor: pointer; | |
| } | |
| </style> | |
input의 내용을 입력하고 엔터를 누르거나 추가 버튼을 누르면 할 일을 리스트에 추가하는 코드입니다.
여기서 중요하게 봐야할 것은 바로 추가 메서드를 실행할 때, State를 직접 건드려 추가하는 것이 아닌, 변이 쪽으로 Commit을 한다는 점입니다.
TodoList.vue 입니다.
| <template> | |
| <div> | |
| <ul> | |
| <li v-for="(v, index) in todoList" | |
| :key="v.todo" | |
| @click="doneToggle({ todo: v.todo, index: index })" | |
| :class="checked(v.done)" | |
| > | |
| <span class="todo-list">{{ v.todo }}</span> | |
| <span class="delete-todo" | |
| @click.stop="deleteTodo({ todo: v.todo, index: index })" | |
| > | |
| x | |
| </span> | |
| </li> | |
| </ul> | |
| </div> | |
| </template> | |
| <script> | |
| import Constant from '../constant' | |
| // import _ from 'lodash' | |
| export default { | |
| name: 'todo-list', | |
| computed: { | |
| todoList () { | |
| return this.$store.state.todoList; | |
| } | |
| }, | |
| methods: { | |
| checked (done) { | |
| return done ? { checked: true } : { checked: false }; | |
| }, | |
| doneToggle (val) { | |
| this.$store.commit(Constant.DONE_TOGGLE, { | |
| todo: val.todo, | |
| index: val.index | |
| }); | |
| }, | |
| deleteTodo (val) { | |
| this.$store.commit(Constant.DELETE_TODO, { | |
| todo: val.todo, | |
| index: val.index | |
| }); | |
| } | |
| }, | |
| created () { | |
| this.$store.commit(Constant.SHOW_LIST); | |
| } | |
| } | |
| </script> | |
| <style scoped> | |
| ul li { | |
| height: 3rem; | |
| border-radius: 5px; | |
| box-shadow: 5px 10px 10px rgba(0, 0, 0, .03); | |
| background-color: #fff; | |
| margin: 0.5rem 0; | |
| display: flex; | |
| align-items: center; | |
| padding-left: 1rem; | |
| color: #404040; | |
| position: relative; | |
| font-size: 1rem; | |
| cursor: pointer; | |
| transition: 0.4s; | |
| } | |
| ul li:hover { | |
| background-color: rgba(255, 255, 255, .7); | |
| animation: scale 0.5s forwards ease-in-out; | |
| } | |
| ul li.checked { | |
| text-decoration: line-through; | |
| background-color: rgba(255, 255, 255, .3); | |
| animation: scale 0.5s forwards ease-in-out; | |
| } | |
| @keyframes scale { | |
| 50% { | |
| transform: scale(0.95); | |
| } | |
| 100% { | |
| transform: scale(1); | |
| } | |
| } | |
| .delete-todo { | |
| color: #de4343; | |
| font-weight: 900; | |
| font-size: 1.2rem; | |
| position: absolute; | |
| right: 1rem; | |
| } | |
| </style> | |
Store의 todoList를 불러와 v-for로 렌더링합니다.
기능은 총 토글과 삭제 2가지고, 모두 todo와 index를 넘겨줍니다.
토글 시 스타일을 변하게 하기 위해 바인딩을 시켜줬습니다.
이 역시, 직접 state를 변경하지 않고 변이 쪽으로 Commit 합니다.
TodoClear.vue 입니다.
| <template> | |
| <div id="clear-all" @click="clearAll"> | |
| <span>CLEAR</span> | |
| </div> | |
| </template> | |
| <script> | |
| import Constant from '../constant' | |
| export default { | |
| name: 'todo-clear', | |
| methods: { | |
| clearAll () { | |
| this.$store.commit(Constant.DELETE_ALL); | |
| } | |
| } | |
| } | |
| </script> | |
| <style scoped> | |
| #clear-all { | |
| width: 40%; | |
| margin: 0 auto 0.5rem auto; | |
| height: 2.5rem; | |
| background-color: #fff; | |
| border-radius: 5px; | |
| box-shadow: 5px 10px 10px rgba(0, 0, 0, .03); | |
| display: flex; | |
| justify-content: center; | |
| align-items: center; | |
| } | |
| span { | |
| font-size: 1.1rem; | |
| color: #de4343; | |
| font-weight: 700; | |
| } | |
| </style> | |
버튼을 누를 시, 할 일들을 모두 삭제합니다.
예상하셨겠지만, 변이 쪽으로 Commit을 합니다.
마지막으로, 모든 로직들을 처리하는 store의 index.js 입니다. (제일 중요한 부분!)
| import Vue from 'vue' | |
| import Vuex from 'vuex' | |
| import Constant from '../constant' | |
| Vue.use(Vuex); | |
| const store = new Vuex.Store({ | |
| state: { | |
| todoList: [] | |
| }, | |
| mutations: { | |
| [Constant.ADD_TODO]: (state, payload) => { | |
| if (payload.todo !== '') { | |
| localStorage.setItem(payload.todo, JSON.stringify({ | |
| todo: payload.todo, | |
| done: false | |
| })); | |
| state.todoList.push({ | |
| todo: payload.todo, | |
| done: false | |
| }); | |
| } else { | |
| alert('할 일을 입력해주세요!'); | |
| } | |
| }, | |
| [Constant.DONE_TOGGLE]: (state, payload) => { | |
| state.todoList[payload.index].done = !state.todoList[payload.index].done; | |
| localStorage[payload.todo] = JSON.stringify({ | |
| todo: payload.todo, | |
| done: state.todoList[payload.index].done | |
| }); | |
| }, | |
| [Constant.DELETE_ALL]: (state, payload) => { | |
| localStorage.clear(); | |
| state.todoList = []; | |
| }, | |
| [Constant.DELETE_TODO]: (state, payload) => { | |
| localStorage.removeItem(payload.todo); | |
| state.todoList.splice(payload.index, 1); | |
| }, | |
| [Constant.SHOW_LIST]: (state, payload) => { | |
| for (let i = 0; i < localStorage.length; i++) { | |
| let localKey = localStorage.key(i); | |
| if (localKey === 'loglevel:webpack-dev-server') continue; | |
| state.todoList.push({ | |
| todo: localKey, | |
| done: JSON.parse(localStorage[localKey]).done | |
| }); | |
| } | |
| } | |
| } | |
| }); | |
| export default store; |
state에는 todoList가 있으며, 할 일들의 정보를 저장합니다.
여기서 payload는 변이가 일어날 때 전달된 정보로써, 일반적으로 사용하는 인자명입니다.
mutations에는 ADD_TODO, DONE_TOGGLE, DELETE_TODO, DELETE_ALL, SHOW_LIST로 총 5가지의 기능이 들어있습니다.
맨 처음 ADD_TODO는 todo의 내용을 todoList와 localStorage에 넣어주는 역할을 합니다.
(클라이언트에 정보를 담아두기 위해 localStorage를 사용했습니다.)
그리고 토글을 표현하는 done도 함께 넣어주는데, 기본적으로 false로 지정했습니다.
그리고, DONE_TOGGLE은 토글 기능을 수행하는 역할을 합니다.
눌릴 때 마다 done에 !(NOT) 연산을 취하며, localStorage에 그 내용을 다시 등록해줍니다.
DELETE_TODO는 todoList와 localStorage에서 선택한 할 일의 내용을 제거합니다.
그리고, DELETE_ALL은 모든 할 일의 내용을 제거하며, localStorage를 초기화시킵니다.
마지막으로 SHOW_LIST는 페이지가 Created 되었을 때 localStorage에 저장된 정보를 todoList에 넣어줍니다.
이 기능으로 인해 우리는 페이지를 다시 로드했을 때, 입력했던 내용들을 잃지 않고 그대로 볼 수 있습니다.
여기까지 TodoApp 였습니다!
물론 MapState나 MapMutations 등과 같은 컴포넌트 바인딩 헬퍼 메서드를 이용해서 코드를 좀 더 깔끔하고 보기 좋게 만들 수 있지만, 이번 시간엔 그냥 어떻게 Vuex에서 데이터를 넘겨주고 변경하는지 이해하시면 좋을 것 같습니다.
아, 깜빡하고 말씀 드리지 않은 것이 있는데 변이는 기존 상태를 유지하고 자바스크립트 Array 객체의 filter 메서드처럼 새로운 상태를 만들어 냅니다.
그렇기 때문에, 상태의 변화를 추적할 수 있으며, 시간 추적 디버깅(Time Travel Debugging) 이란 것이 가능합니다.
Vue Devtools에서 예시를 보여드리겠습니다.
Vuex 탭의 화면을 살펴보면, Base State를 기점으로 변이가 일어나서 변경되는 상태를 모두 기록하고 있음을 알 수 있습니다. 특히 각 시점에 일어난 변이와 payload도 확인할 수 있다는 것이 특징입니다.
만약, 특정 시점의 상태로 돌아가고 싶을 때는 시계 모양의 아이콘을 클릭하시면 되고, 이전 상태로 돌아가서 기능을 테스트하고 싶을 때 매우 유용할 것 같습니다.
지금까지 긴 글 읽어주셔서 감사합니다!
만약 수정할 부분이 있거나 궁금한 내용 있으시면 언제든 바로 얘기해주세요.
다음 시간 역시 Vuex에 관한 내용을 포스팅하도록 하겠습니다.
- Total
- Today
- Yesterday
- esModuleInterop
- Package
- infinite-scrolling
- ES6 Module
- axios
- devDependencies
- dependencies
- 크롬 퍼포먼스 탭
- jest react test
- js debugger
- ES2020
- javascript
- react-hooks test
- difference_1.default is not a function
- jest reducer test
- infinite-scrolling 구현
- 효율적인 디버깅
- react-infinite-scroll
- vue.js
- react-testing-library
- NPM
- reducer test
- react-waypoint
- codility
- jest reducer 테스트
- hoc test
- redux-mock-store
- void 0
- tsconfig.json
- react hoc 테스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |





