티스토리 뷰

Vuex란?
Vuex란 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 입니다.
애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있다는 것이 가장 큰 특징입니다.
간단하게 내부 데이터들의 본진(?)이라고 생각하면 편할 것 같습니다!!
상태관리의 필요성
그렇다면 상태관리 (State Management) 가 왜 필요한 것일까요?
Vue.js나 React.js.. 등등의 컴포넌트 기반 프레임워크에서는 화면 구성을 위해 단위를 작은 구성요소들로 쪼개게 됩니다.
한 마디로, button이나 list 등의 작은 요소들이 컴포넌트가 되고 이런 컴포넌트들이 모이고 모여 한 화면을 구성하게 되는 것입니다.
즉, 한 화면에서 많은 컴포넌트를 사용하게 된다는 것인데 그 갯수가 증가할 수록 다른 컴포넌트들과의 통신이나 데이터 전달이 어렵게 됩니다.
이런 점을 해결하기 위해서 나온 것이(?) Vuex이며, 여러 컴포넌트들의 관계를 한 곳에서 관리하기 쉽게 구조화 하는 것이 상태관리 (State Management) 입니다!
구체적인 문제점
일반적으로 앱의 규모가 커질수록 생기는 문제점들은 크게 2가지로 나눌 수 있습니다.
1. 통신 시 중간에 거쳐야 할 컴포넌트가 많아지는 경우
2. 상하위 관계가 아닌 통신 시 관리가 되지 않는 경우
일단 첫 번째 경우부터 살펴보겠습니다.
Vue 는 기본적으로 데이터가 상위에서 하위에서 흐르는 단방향 데이터 흐름 이라는 특성을 가지고 있습니다.
이러한 특성 때문에 하위 속성이 업데이트 될 시, 상위 속성으로 데이터가 흐르는 것이 불가능하며, 하위 컴포넌트가 실수로 부모의 상태를 변경하여 앱의 데이터 흐름을 추론하기 더 어렵게 만드는 것을 방지할 수 있습니다.
그래서 하위 컴포넌트는 emit 이라는 키워드를 통해 상위 컴포넌트에 이벤트를 발생시키고, 상위 컴포넌트는 props 를 통해 데이터를 전달해줍니다.
물론, 앱의 규모가 작다면 전혀 문제가 되지 않겠지만 상위 컴포넌트와 하위 컴포넌트 사이에 거쳐야 할 컴포넌트의 단계가 많아지면 급격히 관리가 어려워집니다.
그리고 두 번째,
우리는 위의 문제점을 피하기 위해 EventBus 를 주로 활용하곤 합니다.
EventBus 는 중앙에서 데이터들을 관리한다는 점에서 Vuex 와 동일하지만, 한 파일에 모든 정보가 담겨있기 때문에 규모가 커질 수록 관리가 어려워진다는 문제점이 있습니다.

이런 문제점을 해결하기 위해 우리는 Vuex 를 사용하는 것이며, 각 컴포넌트가 데이터를 중앙 집중 저장소에서 공유할 수 있게 된다면 그 단계가 많아지더라도 훨씬 쉽고 효율적으로 데이터를 관리할 수 있습니다!
상태관리 패턴
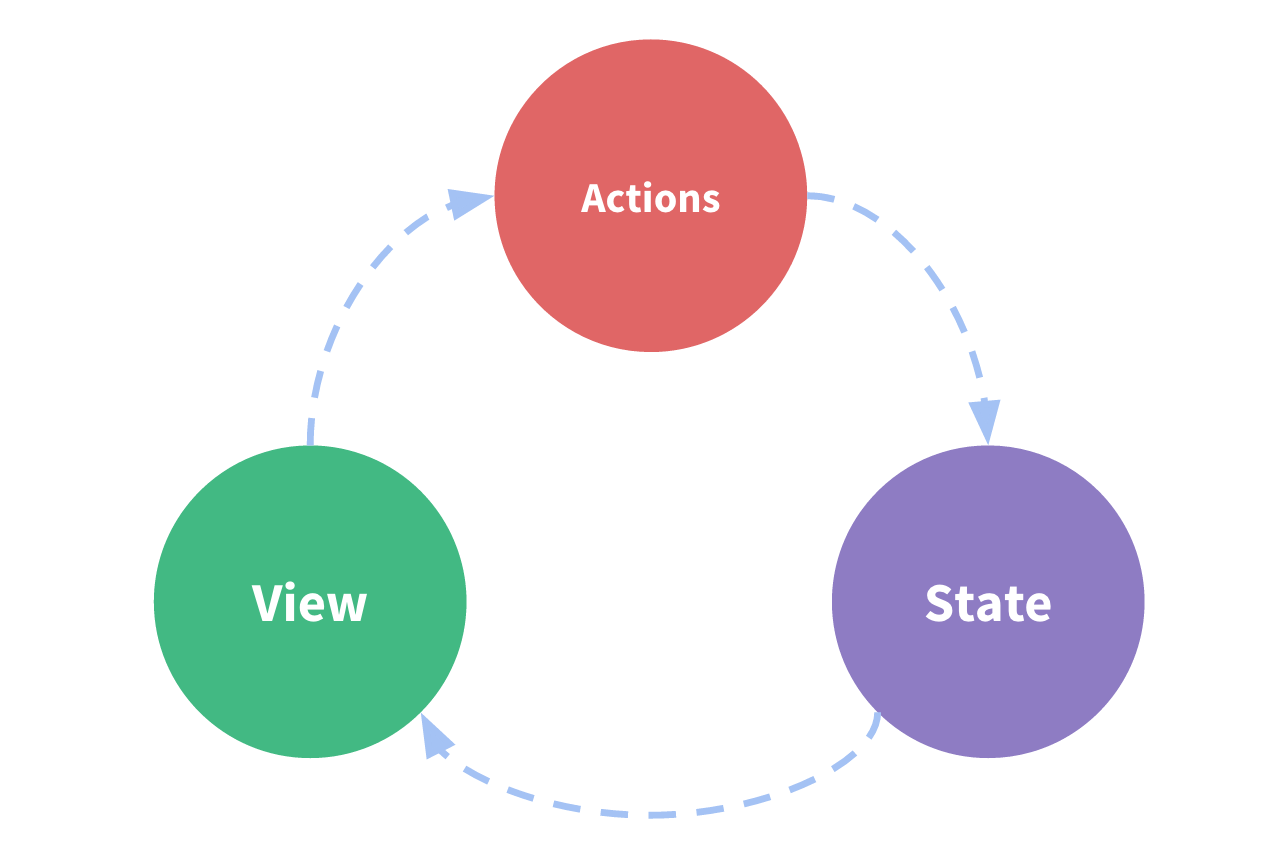
상태관리 구성요소는 크게 3가지로 나뉩니다.
- state : 컴포넌트간 공유될 data
- view : 데이터가 표현될 template
- actions : 사용자의 입력에 따라 반응할 methods
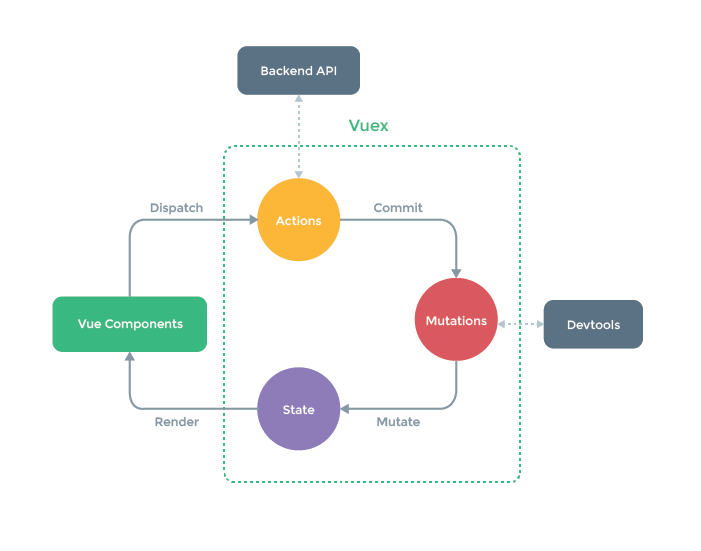
위의 3가지 구성요소는 아래와 같이 동작합니다.
 [Captain Pangyo님 블로그 참고]
[Captain Pangyo님 블로그 참고]
한 가지 더,
모든 Vuex 애플리케이션의 중심에는 store 가 있습니다.
"저장소" 는 일종의 컨테이너로써 기본적으로 애플리케이션의 상태 를 보유하며, 일반 전역 개체와 비교했을 때 2가지의 차이점을 가지고 있습니다.
1. Vuex Store 은 반응형입니다.
2. 저장소의 상태를 직접 변경할 수 없습니다.
첫 번째 특성으로 인해, Vue 컴포넌트는 상태를 검색할 때 저장소의 상태가 변경되면 효율적으로 대응하고 업데이트합니다.
그리고 두 번째 특성 때문에 우리는 명시적인 커밋을 이용한 변이를 통해 저장소의 상태를 변경합니다.
이렇게하면 모든 상태에 대한 추적이 가능한 기록으로 남을 수 있기 때문에, 툴을 사용하여 앱을 더 잘 이해할 수 있다는 장점이 있습니다.
마무리
다음 포스트에는 Vuex를 실제 이용하여 간단한 앱을 만들어보고, 좀 더 세부적인 내용에 대해 배워보겠습니다. 봐주셔서 정말 감사합니다!!
'Vuex' 카테고리의 다른 글
| Vuex - TodoList (5) | 2018.05.26 |
|---|
- Total
- Today
- Yesterday
- js debugger
- redux-mock-store
- jest react test
- react-testing-library
- axios
- reducer test
- jest reducer test
- javascript
- react-waypoint
- tsconfig.json
- react-infinite-scroll
- difference_1.default is not a function
- vue.js
- infinite-scrolling 구현
- void 0
- esModuleInterop
- devDependencies
- 크롬 퍼포먼스 탭
- NPM
- react hoc 테스트
- infinite-scrolling
- hoc test
- ES6 Module
- jest reducer 테스트
- react-hooks test
- 효율적인 디버깅
- codility
- ES2020
- Package
- dependencies
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
